Dashticz toont standaard lijn-grafieken, maar soms is het echter overzichtelijker om balk-grafieken te gebruiken.
Dit is normaal niet mogelijk in Dashticz, maar met een kleine aanpassing lukt dit wel. Om balk-grafieken te tonen in Dashticz moet je in de installatie-directory van Dashtiz de file ‘js/graphs.js’ in een editor openen. Zoek vervolgens naar de functie ‘makeMorrisGraph’ en vervang deze door de volgende variant:
function makeMorrisGraph(idx, graphProperties) {
Morris.Bar({
parseTime: false,
element: 'graphoutput' + idx,
data: graphProperties.data,
fillOpacity: 0.2,
gridTextColor: '#c3f6fe',
lineWidth: 1,
stacked: true,
xkey: ['d'],
ykeys: graphProperties.keys,
labels: graphProperties.labels,
xLabelFormat: function (x) { return moment(x.src.d, 'YYYY-MM-DD HH:mm').locale(settings['calendarlanguage']).format(graphProperties.dateFormat); },
lineColors: settings['lineColors'],
barColors: settings['lineColors'],
pointFillColors: ['none'],
pointSize: 1,
hideHover: 'auto',
resize: true,
hoverCallback: function (index, options, content, row) {
var datePoint = moment(row.d, 'YYYY-MM-DD HH:mm').locale(settings['calendarlanguage']).format(graphProperties.dateFormat);
var text = datePoint + ": ";
graphProperties.keys.forEach(function (element, index) {
text += (index > 0 ? ' / ' : '') + number_format(row[element], 2) + ' ' + graphProperties.labels[index];
});
return text;
}
});
}
Zoals je ziet is de enige verandering om ‘Morris.Line’ te veranderen in ‘Morris.Bar’ in de tweede regel. De kleuren van de balken kun je met de volgende globale Dashticz setting veranderen:
config['lineColors'] = ['#aaa9a9', '#7e7e7e'];
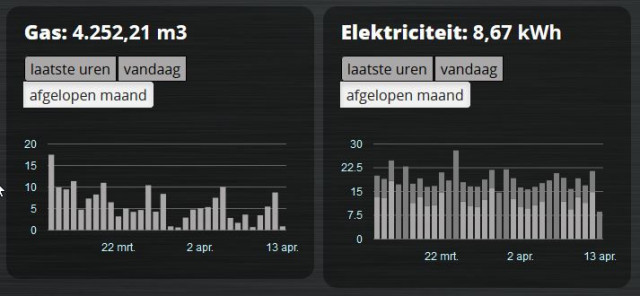
Dit levert bij mij de volgende grafieken op in mijn Dashticz dashboard:
Op deze manier zie je bijvoorbeeld in je elektra-overzicht meteen het totale verbruik, wat een stuk duidelijker is.










Ziet er weer goed uit Henri! Top.
Het lijkt alsof dit niet meer te vinden is in v3. Weet jij waar ik de standaard nu kan veranderen?
Zie mijn gebruikte configuratie die je kunt downloaden in dit topic.