Ik maak in huis veel gebruik van Aqara Motion sensors om zaken in huis te automatiseren. Ik ben steeds op zoek hoe ik dingen in huis slimmer kan maken zonder dat dit ten koste gaat van het gemak waarmee je dat bereikt.
Met twee dochters in huis zag ik dat er vaak onduidelijkheid was of er iemand in de badkamer/WC was en voorzag hier een mogelijkheid om dit slimmer te maken. Er moest een soort signalering komen op basis van bewegingsdetectie die ik op de deur kan bevestigen.
Na wat zoeken leek mij het gebruik van Elektronisch papier een leuke toepassing. Deze displays zijn voor weinig geld op AliExpress te verkrijgen. Bovendien hebben deze als extra voordeel dat ze weinig energie verbruiken wat ik wel als een risico van dit project voorzag.
Na wat zoeken kwam ik uit op de Waveshare 2.13″ ePaper Set die ik op AliExpress vond.
Deze set bevat naast het ePaper display ook nog een ESP32 module en Li-po 3.7V 2000mA batterij. De ESP32 heeft Wifi/Bluetooth aan boord, dus het draadloze aspect is helemaal gewaarborgd. Voor ongeveer Euro 24,= kun je deze set kopen.
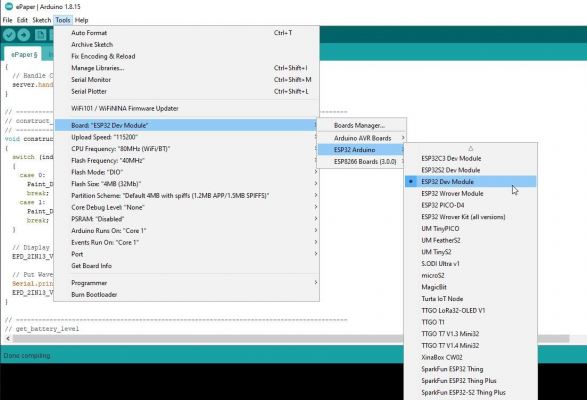
Op de Wiki van Waveshare wordt helemaal uitgelegd hoe je gebruik kunt maken van dit display en hou je deze moet programmeren. Voor dit soort projecten gebruik ik meestal Arduino IDE en volgens bovenstaande Wiki moet je dan de volgende stappen doorlopen als voorbereiding:
Setup Arduino IDE
- Download de laatste versie van de Arduino IDE en installeer deze
- Download Arduino-ESP32 package en unzip deze in de installatie directory van je Arduino IDE in de volgende sub-directory ‘\hardware\espressif\esp32’
- Ga naar de ’tools’ directory en voer ‘get.exe’ uit met Administrator rechten
- Na installatie vind je de ‘ESP32 Dev Module’ optie in je pulldown menu ‘Tools – Boards of Arduino’ van je Arduino IDE Menu
Programmeren Waveshare 2.13″ ePaper
Ik kon nu gaan beginnen om te kijken hoe ik het Waveshare 2.13″ ePaper display kon aansturen en er tekst op kan displayen. Hierbij kwam ik er achter dat het uploaden van de code via de USB kabel niet leek te werken. Na wat zoeken op internet bleek dit een bekend probleem te zijn waarbij sommige ESP32 development boards niet automatisch in flashing/upload mode gaan wanneer je nieuwe code upload. Je zou dit kunnen oplossen met een condensator, maar dat heb ik niet gedaan. Ik kwam er achter dat je als tijdens het uploaden twee keer snel op reset drukt hij vaak ook wel begint met uploaden (indien het niet meteen lukt dan gewoon aantal keer proberen tijdens uploaden).
Op de Wiki van Waveshare kun je generieke voorbeeld code downloaden die je voor al hun types Waveshare modules kunt gebruiken. Ik ben hiermee aan de slag gegaan en heb na wat copy/paste werk alles in een source-file gezet voor gebruik met mijn Wavehshare 2.13″ V2 bord. Ik heb nu een source-file ‘epd2in13.h’ met de volgende functies.
UBYTE DEV_Module_Init (void); void DEV_SPI_WriteByte (UBYTE data); void EPD_2IN13_V2_Init (UBYTE Mode); void EPD_2IN13_V2_Clear (void); void EPD_2IN13_V2_Display (UBYTE *Image); void EPD_2IN13_V2_DisplayPart (UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage (UBYTE *Image); void EPD_2IN13_V2_Sleep (void); // Init and Clear void Paint_NewImage (UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color); void Paint_SelectImage (UBYTE *image); void Paint_SetRotate (UWORD Rotate); void Paint_SetMirroring (UBYTE mirror); void Paint_SetPixel (UWORD Xpoint, UWORD Ypoint, UWORD Color); void Paint_SetScale (UBYTE scale); void Paint_Clear (UWORD Color); void Paint_ClearWindows (UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color); // Drawing void Paint_DrawPoint (UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_FillWay); void Paint_DrawLine (UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, LINE_STYLE Line_Style); void Paint_DrawRectangle (UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill); void Paint_DrawCircle (UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill); // Display string void Paint_DrawChar (UWORD Xstart, UWORD Ystart, const char Acsii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background); void Paint_DrawString_EN (UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background); void Paint_DrawNum (UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background); void Paint_DrawTime (UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background); // Picture void Paint_DrawBitMap (const unsigned char* image_buffer); void Paint_DrawImage (const unsigned char *image_buffer, UWORD xStart, UWORD yStart, UWORD W_Image, UWORD H_Image);
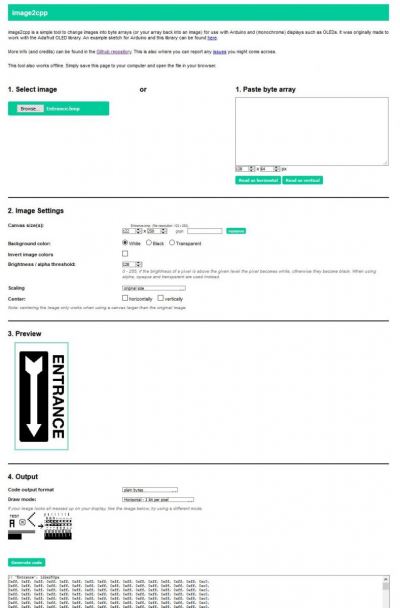
Ik wil voor mijn project gebruik maken van twee images die aangeven of de badkamer “VRIJ” of “BEZET” is. Ik zet hiervoor de pixel-data in de ‘ImageData.c’ en ‘ImageData.h’ file. Na wat zoeken vond ik een online utility om een BMP image om te zetten in een byte-array.
Het display is 122 x 250 pixel dus ik heb twee BMP images gemaakt met deze afmetingen en vervolgens een byte-array hiervan gemaakt.
3D ontwerp behuizing
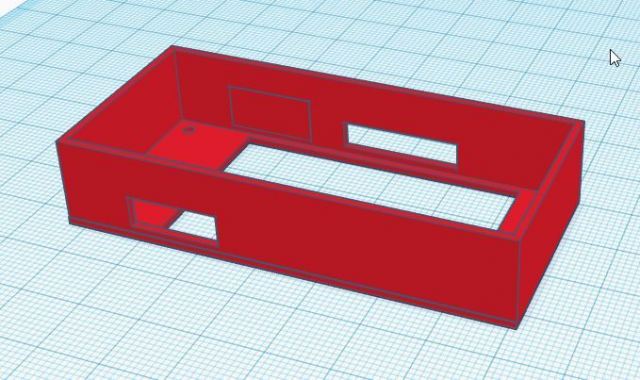
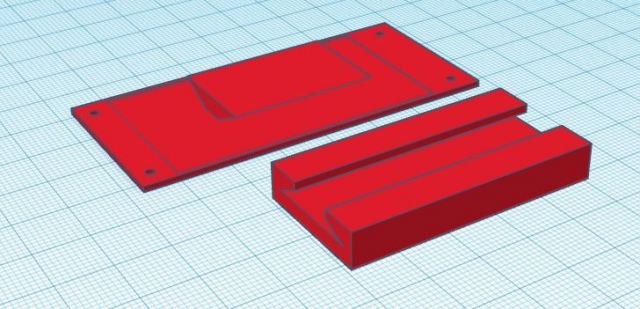
De Waveshare 2.13″ set bevat een oplaadbare batterij. Ik wil mijn oplossing op een eenvoudige manier op de deur van de badkamer bevestigen en deze ook gemakkelijk eraf kunnen halen om de batterij op te laden. Ik ben aan de slag gegaan met het gratis Tinkercad en heb een ontwerp gemaakt van een behuizing en plaatje met schuifsysteem.
Uiteindelijk ziet het er ingebouwd als volgt uit:
ePaper project
Nu alle voorbereidingen klaar waren ben ik hiermee verder aan de slag gegaan en heb uitgebreide software geschreven voor mijn ‘ePaper’ project. De software bestaat uit meer dan 3000 regels source-code en heeft een Web-Interface en API. Om de software op je ESP32 te krijgen moet je de volgende stappen doorlopen:
- In de Arduino IDE kies je in ‘File > Open’ menu de file ‘ePaper.ino’ in de directory waar je deze hebt opgeslagen
- Zet in ‘File > Preferences’ je ‘Sketchbook location’ naar de lokatie waar je ‘ePaper’ hebt opgeslagen
- Kies nu ‘Sketch > Verify/Compile’
- Sluit je ESP32 board via USB aan op je computer
- Stel je upload poort in bij ‘Tools > Port’ (bijvoorbeeld /dev/ttyUSB0 op Debian of COM4 op Windows)
- Kies ‘Sketch > Upload’
Als je Port niet juist ingesteld krijgt met Windows dan moet je wellicht nog de FTDI USB Drivers installeren op je computer.
ePaper uitleg
Initiëel zal je ESP32 opstarten als een Access Point (AP Mode). Wacht totdat je ‘ePaper AP’ ziet verschijnen bij je draadloze netwerken. Maak verbinding met de SSID ‘ePaper AP‘ en vul voor wachtwoord ‘ePaper AP’ in. Ga vervolgens met je browser naar 192.168.4.1 en vul de Wifi gegevens van je lokale Wifi netwerk in en druk op [Submit].
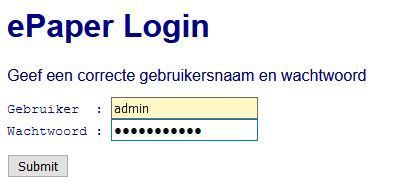
Als het goed is gegaan verschijnt er OK op het browser-scherm. Herstart nu de ESP32 (door reset knopje op ESP32 te drukken of even de stroom eraf halen). De ESP32 zal na de herstart automatisch verbinding maken met je Wifi Netwerk. Controleer welk IP adres je ESP32 heeft gekregen van je DHCP server en ga met je browser naar dit IP-adres. Je krijgt nu een login-scherm te zien.
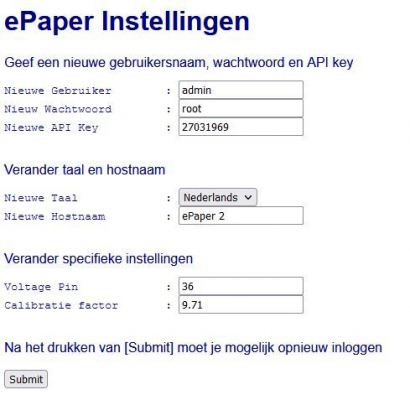
De standaard gebruikers-naam is ‘admin‘ en hier hoort standaard het wachtwoord ‘notdodo‘ bij. Deze gegevens kun je eventueel later in de Web-Interface van ‘ePaper’ aanpassen bij [Instellingen]. Na het invullen van deze gegevens verschijnt de web-interface.
Op de web-interface zie je huidige batterij niveau en index van welk message er op het display wordt getoond. Tevens kun je hier naar het [instellingen] menu gaan.
Je kunt tenslotte ook nog ‘ePaper’ via de Web-Interface updaten (dus via Wifi zonder draad). Hiervoor maak je gebruik van de gecompileerde code. Dit doe je door in de Arduino IDE ‘Sketch > Export Compiled Binary’ te kiezen. Er zal dan een ‘bin’ file gegenereerd worden die je kunt uploaden via de volgende verborgen URL van de ‘ePaper’ Web-Interface:
http://ip-adres/upgradefw
Uit veiligheids oogpunt moet je wel eerst in de web-interface ingelogd zijn wil je deze URL kunnen gebruiken.
Kies de file-naam van je ‘bin’ en druk op de [Upgrade] knop. Na 1 minuutje zal je ESP32 van nieuwe software zijn voorzien en automatisch worden herstart. Indien de major versie (getal voor de punt) van ‘ePaper’ is veranderd dan zal de software weer in AP mode opstarten en worden alle instellingen gereset. Je moet dan alles weer opnieuw instellen. In alle andere gevallen blijven al je instellingen gewoon behouden.
Batterij gebruik
Zoals eerder aangegeven is batterijgebruik een belangrijk onderdeel van dit project. Aangezien ik Elektronisch papier gebruik heb ik hiervan bijna geen batterij gebruik. Je kunt nl. je gegevens op het display zetten en het display meteen in een deep-sleep zetten met de functie ‘EPD_2IN13_V2_Sleep()’. Het display verbruikt dan geen stroom meer.
Een groter probleem is echter Wifi, daar deze aanzienlijk meer energie verbruikt. Ik probeer daarom het aantal verbindingen met ‘ePaper’ op het minimale te houden. Ik update het display via een API call alleen als er een verandering van message nodig is. Verder heb ik de frequentie waarop de ESP32 draait teruggezet naar 80 MHz met de functie ‘setCpuFrequencyMhz(80)’. Dit is laagste frequentie waarop Wifi/Bluetooth nog kan draaien.
Al met al kan ik met een volle batterijlading ongeveer 3 dagen volhouden. Ik heb het plan om nog een tweede module te maken en dat ik deze om de paar dagen even met elkaar omruil.
Integratie in Domoticz
Aangezien ik mijn ePaper project ook van een API heb voorzien kan ik deze eenvoudig met Domoticz gebruiken. Een van de API commando’s is ‘set_message_id’ die ik als parameter een index meegeef welke plaatje hij moet tonen, waarbij ik voor index 0 toon dat de badkamer “VRIJ” is en met index 1 dat deze “BEZET” is.
In mijn LUA script ziet er dit ongeveer als volgt uit:
-- Variables
local variable_message_epaper_busy = 'Variable:Message_ePaper_Busy'
local user_message_epaper_busy = 'Message_ePaper_Busy'
-- Check if message "VRIJ" is displayed on 'ePaper'
if (uservariables[user_message_epaper_busy] == 0) then
-- Set flag that message on 'ePaper' is set to ("BEZET")
commandArray[variable_message_epaper_busy] = tostring(1);
-- Set message on 'ePaper' ("BEZET")
os.execute("curl -s http://192.168.1.87/api?action=set_message_id'&'api=12345678'&'value=1 2> /dev/null &")
end
Ik heb de software beschikbaar gemaakt op Github. Ik zou een kleine bijdrage waarderen als je deze software gebruikt. Ik gebruik dit geld dan om de kosten van mijn site te betalen.